开发网页时,涉及到一段甚至多段文字的部分经常会把它设置为首行缩进 2 个字符,以优化页面,增强用户体验。那么这篇文章 W3Cschool 小编教你 CSS 如何设置首行缩进 。
text-indent:设置文本块(块级元素)中首行文本缩进。通过length和%的属性值来设置首行缩进。还有另一种方式进行缩进,那就是em。em 是一种相对长度单位,也就是当前对象内的字体尺寸。如首行缩进两个字符也就是 2em。我们来看下三种方式的实现效果:

相关代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首行缩进 - 编程狮(w3cschool.cn)</title>
<style>
.demo{
width: 400px;
height: 200px;
}
.one{
text-indent:36px;
}
.two{
text-indent:10%;
}
.three{
text-indent:2em;
}
</style>
</head>
<body>
<div class="demo">
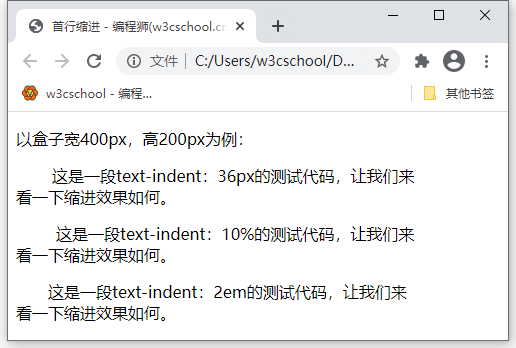
<p>以盒子宽400px,高200px为例:</p>
<p class="one">这是一段text-indent:36px的测试代码,让我们来看一下缩进效果如何。</p>
<p class="two">这是一段text-indent:10%的测试代码,让我们来看一下缩进效果如何。</p>
<p class="three">这是一段text-indent:2em的测试代码,让我们来看一下缩进效果如何。</p>
</div>
</body>
</html>以上就是 CSS 如何设置首行缩进的全部内容。
声明:小猿资源站是一个资源分享和技术交流平台,本站所发布的一切破解补丁、注册机和注册信息及软件的解密分析文章仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



